|
網站打開速度的(de)快(kuài)與慢(màn),直接關系到訪客的(de)用(yòng)戶體驗度。網站被加載的(de)速度與多(duō)個(gè)要素相關,如服務器優于劣,網絡帶寬大(dà)與小,頁面代碼繁與簡等。如果受限于資金,那麽通(tōng)過優化(huà)網頁代碼來(lái)加速網站打開速度,就是很有效的(de)方法。 
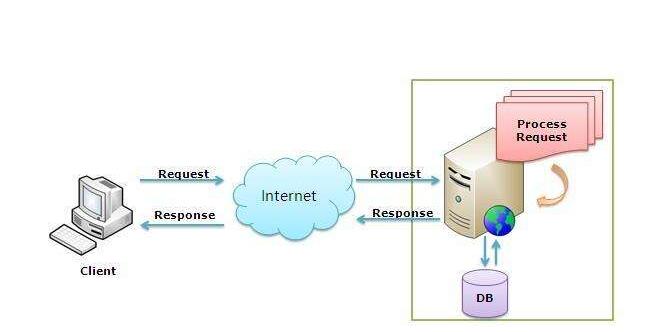
提升網站打開速度的(de)方法 一:壓縮或精簡Javascript代碼和(hé)css代碼。 無論什(shén)麽類型的(de)網站,用(yòng)戶第一次點擊網站的(de)時(shí)候,都會加載網站的(de)Javascript和(hé)css代碼,假設這(zhè)些代碼冗多(duō),勢必會降低網站打開速度。 如果有這(zhè)樣的(de)問題,就要對(duì)代碼進行壓縮或精簡。壓縮方面,有大(dà)量的(de)第三方工具如站長(cháng)之家的(de)CSS\JS壓縮工具可(kě)供大(dà)家直接免費試用(yòng),經過壓縮的(de)代碼,普遍能減小40%到65%。精簡方面,能用(yòng)一個(gè)樣式控制就不用(yòng)兩個(gè),思路是既能滿足網站的(de)頁面布局,又是最小的(de)代碼量。 二:降低HTTP請求。 有數據顯示,流量器會花費8成的(de)時(shí)間來(lái)加載腳本,css樣式表,圖片等網站元素,隻有約2成的(de)時(shí)間會用(yòng)于加載網站其他(tā)的(de)主要文字内容。問題是各個(gè)網站都會有HTTP請求,且同一個(gè)時(shí)間内隻能有2個(gè)HTTP請求,這(zhè)樣的(de)問題下(xià),假設有大(dà)于2個(gè)的(de)HTTP請求一同請求,那麽勢必會降低網站打開速度。如圖: 
找到了(le)HTTP請求對(duì)網頁速度的(de)影(yǐng)響,下(xià)一步的(de)解決辦法就是降低HTTP請求數。 3:對(duì)Javascript代碼和(hé)css代碼以及圖片進行服務器端的(de)緩存設置。 大(dà)家有發現這(zhè)樣一個(gè)情況,假設用(yòng)戶第一次訪問了(le)你的(de)網站,那麽用(yòng)戶下(xià)一次再次訪問你的(de)站點,速度就會更快(kuài)。這(zhè)是什(shén)麽原因呢(ne)?原因在于浏覽器緩存。 大(dà)多(duō)數服務器,或空間已經默認設置了(le)緩存功能,站長(cháng)或者seoer要做(zuò)的(de)就是在後台設定相應文件類型以及過期時(shí)間。在此,建議(yì)爲:如果是windows主機,就将圖片,css和(hé)Javascript文件的(de)緩存時(shí)間設置爲30天;如果是Apache Web服務器,則使用(yòng)mod_cache模塊開啓緩存功能。 4:優化(huà)css中的(de)引用(yòng)圖片。 
假設一個(gè)頁面需要大(dà)量的(de)周邊圖片,如下(xià)圖标等,如果這(zhè)些圖片都是單獨調用(yòng),那麽請求數就會加大(dà),這(zhè)就說明(míng):cssimages過多(duō),請求數就會增大(dà),網站打開速度就會變慢(màn)。 如果我們将頁面所需要使用(yòng)的(de)圖片合并在一張圖上,那麽這(zhè)些圖片請求數就會變爲1,頁面速度相對(duì)就會加快(kuài)。如何将需要的(de)圖片放在一張圖上并在相應的(de)位置調用(yòng)呢(ne)?方法在于坐(zuò)标定位。即:通(tōng)過css坐(zuò)标取得(de)圖片路徑,标簽中引用(yòng)相應坐(zuò)标。 如果你對(duì)前端了(le)解,那麽這(zhè)些都不是大(dà)問題,如果你不懂(dǒng)css,那麽CSS圖片合并生成器類工具(百度即可(kě))能直接提供相應内容:合并css圖片,同時(shí)生成相應代碼。 5:跳轉代碼位置,跳轉代碼加載順序。 網站被點擊後,頁面代碼是從上到下(xià)加載的(de)。因爲這(zhè)個(gè)原因,我們就能對(duì)部分(fēn)的(de)腳本代碼做(zuò)相應的(de)調整。 比較簡單,我們通(tōng)過查看與之間的(de)代碼,主要是Javascript腳本代碼,把不重要的(de),非必須的(de)調整到頁面底部。隻要頁面能正常顯示,那麽其餘的(de)統計代碼等都可(kě)以後一步加載。 如seo是什(shén)麽這(zhè)個(gè)站點,分(fēn)享等按鈕都放置到了(le)底部。 6:壓縮圖像。 有數據顯示,圖片加載時(shí)間是造成網站速度的(de)最大(dà)因素,将圖片加載速度問題解決,頁面速度問題就解決了(le)一大(dà)半。假設網站有大(dà)量jpg等格式的(de)圖片,需要在不影(yǐng)響視覺的(de)前提下(xià),盡量對(duì)其壓縮,以減少圖片本身的(de)大(dà)小。與壓縮Javascript文件類似,有大(dà)量的(de)在線工具提供相應壓縮服務,有大(dà)量的(de)圖像編輯軟件如美(měi)圖秀秀等,都有壓縮功能。 7:服務器端開啓gzip壓縮功能。 gzip壓縮是效率較高(gāo)的(de)一種數據壓縮格式。如果開啓gzip壓縮,壓縮率一般能達到75%左右,效果非常明(míng)顯。 大(dà)部分(fēn)服務器如虛拟主機,VPS等都已經默認開啓了(le)這(zhè)一項功能,如果沒有開啓,你對(duì)相應設置又不會,建議(yì)直接聯系空間商,讓他(tā)們解決。 點評: 網站打開速度的(de)快(kuài)與慢(màn)關系到用(yòng)戶體驗的(de)問題,關系到網站對(duì)搜索引擎傳遞的(de)友好度問題,利用(yòng)可(kě)實現的(de)手段加快(kuài)網站加載速度,顯得(de)不可(kě)或缺。 |
